Нашей задачей стала реализация интернет-ресурса с внутренней информационной системой по организации и планированию мероприятий, управлению помещениями и оборудованием Точек кипения Санкт-Петербурга.
Цель создания сайта: Организация единой площадки взаимодействия арендодателей, организаторов и участников.
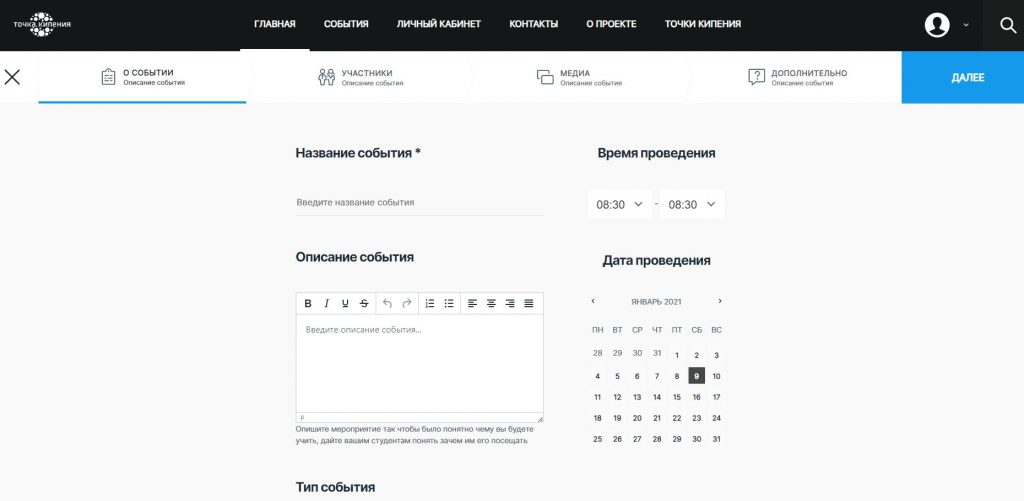
Сейчас Tboil.spb.ru – платформа, содержащая информацию о событиях, проходящих во всех Точках Кипения Санкт-Петербурга. Посещая мероприятия разных Точек и составляя образовательные маршруты, можно познакомиться с лучшими практиками и актуальными трендами, которые обозначат эксперты профессиональных сообществ и ВУЗов города.
Таким образом, слушателям доступны широкие возможности для развития своих компетенций и проектов, нетворкинга. Для экспертов реализована удобная возможность делиться знаниями, собирать свою целевую аудиторию, оценивать эффективность своей работы с помощью аналитики.
Вместе с командой Заказчика мы формализовали бизнес-требования.
Основной задачей стала организация удобного пространства для создания и участия в мероприятиях Точек кипения, то есть системы управления загрузкой инфраструктуры для проведения событий с возможностью набора личных компетенций.
Для привлечения и удобства участников необходимо было предусмотреть:
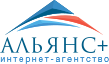
- Удобную навигацию по сайту в части поиска интересующих мероприятий;
- Подписку на новостные тематические разделы;
- Тематическое информирование о мероприятиях;
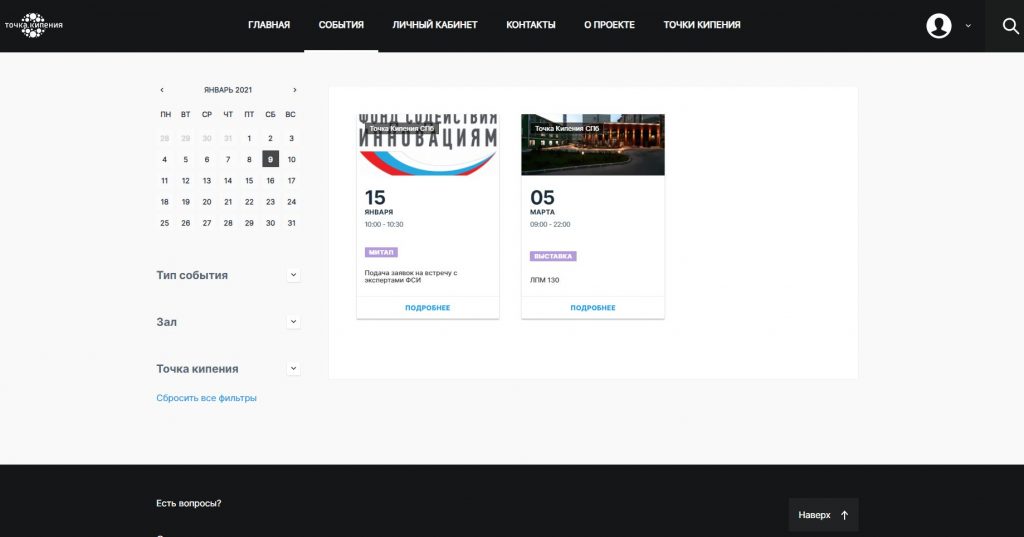
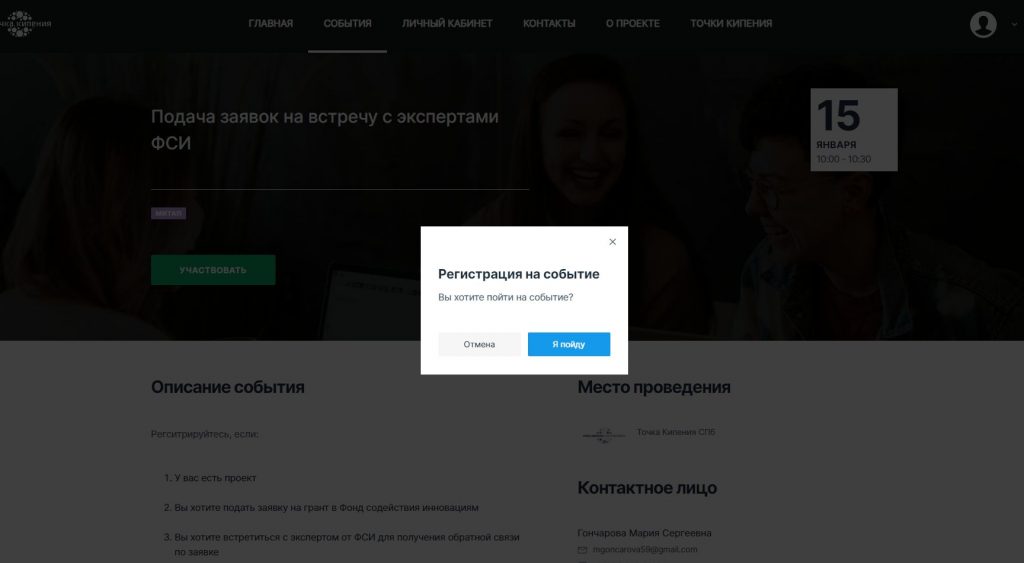
- Быструю регистрацию на мероприятие;
- Систему информирования о предстоящем мероприятии;
- Бонусную систему;
- Удобный механизм перевода участника мероприятия в организатора.

Для удобства организаторов мероприятий необходимо было обеспечить:
- Возможность аренды помещений и оборудования;
- Набор дополнительных услуг / оборудования;
- Простоту и быстроту бронирования помещений (планирование загрузки помещений);
- Привлечение и сбор аудитории участников мероприятия (информирование, продвижение и реализация билетов);
- Контроль количества участников (планирование загрузки мероприятий и электронные билеты);
- Возможность предоставления персональных условий получения услуг (бонусная система) от Арендодателя.

Сайт должен был стать удобным инструментом в работе как сотрудников «Точки кипения» и Технопарка «ЛПМ», так и рабочим инструментом организаторов мероприятий.
Сайт планировалось разделить на четыре основных раздела, по типам пользователей: Администратор, Арендодатели конкретных помещений, Организаторы мероприятий, Участники мероприятий.
С точки зрения архитектуры, были обозначены следующие подсистемы сайта:
- Подсистема управления помещениями;
- Подсистема управления дополнительными услугами;
- Подсистема управления продажами (в т.ч. платежная система);
- Подсистема планирования мероприятий;
- Подсистема личных кабинетов для организаторов мероприятий;
- Подсистема информирования и продвижения мероприятий;
- Подсистема проведения мероприятий;
- Подсистема аналитики и отчетов.

Был спланирован функционал по разделам (Главная страница и прочие разделы ресурса, личные кабинеты по ролям пользователей), схема маршрутизации помещений, календарь мероприятий и временное слотирование, логика создания составных (сложных) мероприятий.
Составлены требования к безопасности сайта и интеграции со сторонними системами.
Укрупненно реализация была разбита на этапы, выбрана гибкая методика управления проектом, запланированная по контрольным точкам (КТ), так как мы не исключали появления задач по новому функционалу ресурса в процессе его создания – так оно и происходило. Планировалась так же поэтапная реализация функционала пользовательских ролей.

Этапы реализации проекта
Агрегация бизнес-требований. Проработка пользовательских сценариев. Аналитика и создание матрицы сайта. Разработка технического задания. Составления плана-графика реализации проекта по контрольным точкам.
Аналитика включала в себя: анализ конкурентов, сбор семантического ядра и оценка трафика, анализ доменов с рекомендациями по подбору домена, создание матрицы сайта, анализ позиций по всей семантике конкурентов в выдачи ТОП10 поисковых систем, проработка SEO-разделов, SEO-страниц, технических заданий на тексты, анализ сниппетов, анкоров ссылочной массы и текстовых факторов.
Таким образом, при разработке технического задания были учтены особенности дальнейшего продвижения подобных проектов в поисковых системах, заказчику был направлен подробный отчет.
Разработка UX-прототипа. На основе пожеланий заказчика и требований к сайту, определенных на предыдущем этапе, были разработаны прототипы пользовательских интерфейсов.
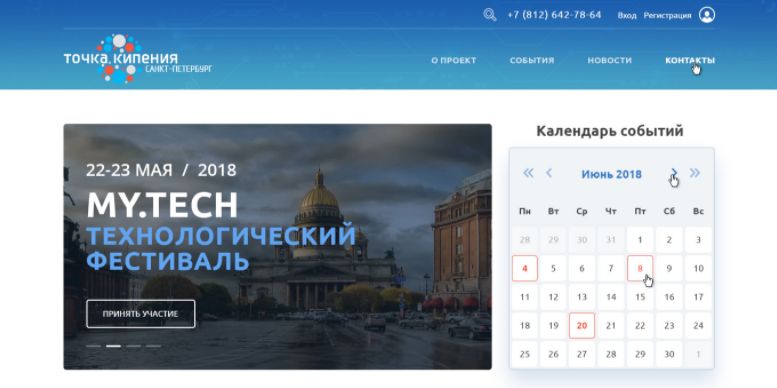
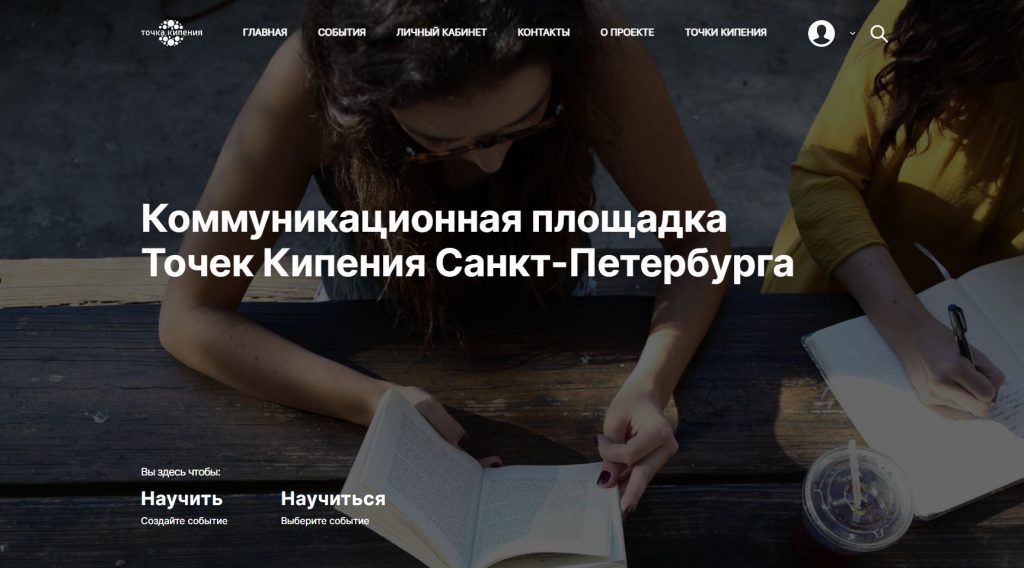
Разработка дизайна сайта. На основе прототипа, утвержденного с заказчиком на предыдущем этапе, был отрисован индивидуальный дизайн проекта (более 20 уникальных страниц).

На более поздних этапах заказчик предоставил новый дизайн ресурса, и мы провели верстку и полностью поменяли внешний вид ресурса.

Вёрстка. После того, как был утвержден дизайн, мы приступили к адаптивной верстке. Важно было наилучшим образом адаптировать сайт под большинство современных браузеров и мобильных устройств, так как аудитория ресурса — преимущественно подростки и молодые люди, активно использующие гаджеты. Так же необходимо было адаптировать под мобильные устройства функциональный личный кабинет.
Backend-разработка. В качестве CMS был выбран Битрикс.
Тестирование и отладка. По завершении работ сайт был дополнительно протестирован на различных разрешениях и типах устройств, оптимизирована загрузка изображений.

Был разработан многопользовательский портал, который позволяет организовывать и проводить мероприятия на площадке «Точек кипения» СПБ, записываться и принимать в них участие. Реализована возможность создавать как единичные события, так и многодневные форумы с большим числом спикеров.
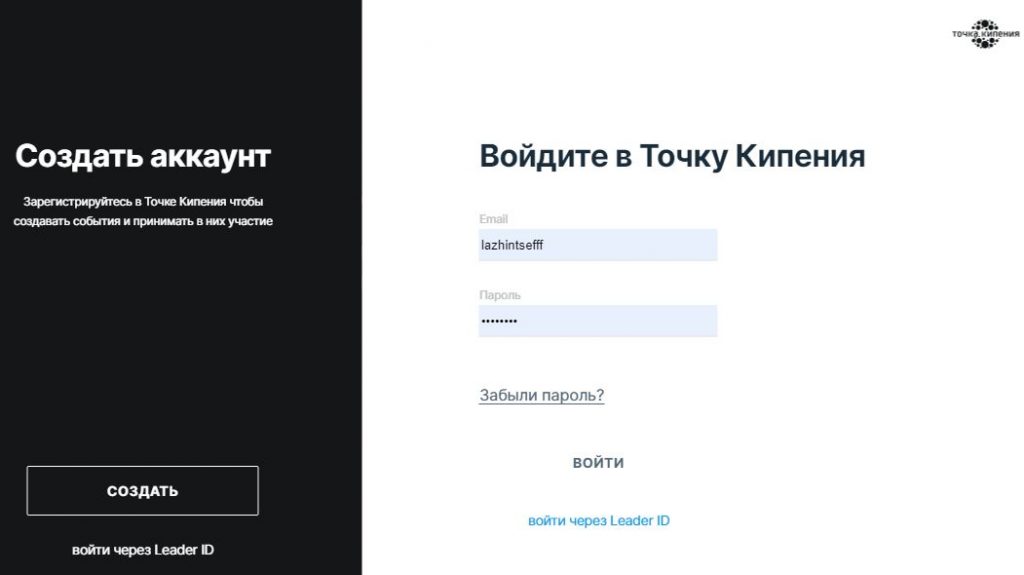
Портал интегрирован с сайтом Leader-ID.

Все создаваемые события, профили участников, баллы компетенций, которые пользователи получают после прохождения обучения, синхронизированы с порталом Leader-ID. Так же нами было разработано API для авторизации на других сайтах с использованием учетной записи на портале.